How To Draw Animated Neon Shapes With Back Lit Lighting In After Effect
Make a logo pop similar a neon sign using a combination of layer styles in Adobe Later Effects.

What you'll need
In this project, you'll take line art created in Adobe Illustrator and make it look like glowing, flickering tubes of neon against a brick wall in After Furnishings using a combination of Outer Glow and Inner Glow layer styles, a simple expression, and the Turbulent Noise upshot.
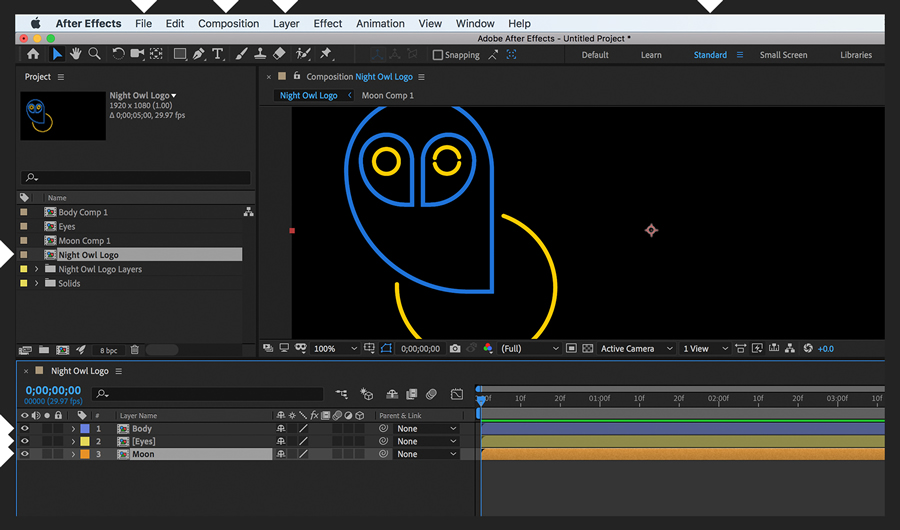
Gear up your layered artwork in Subsequently Furnishings. Working in the Standard workspace, choose File > Import > File and import your layered Illustrator logo pattern as Composition - Retain Layer Sizes. Open up the comp and choose Composition > Composition Settings. Set a relatively short duration in the Settings dialog box (say, v:00) to save on render time while testing. Precompose each layer separately except for any layers that act in unison, such as the three Eye layers in our example. Group-select those before choosing Layer > Pre-compose. Since you'll be making copies of these precomp layers later, give them distinct colors now. Right-click each layer's color flake and choose a unique colour for it from the carte.

A realistic glow requires three line styles: a wide, feathered outer glow for the illumination effect, another above it for a medium-wide glow, and one on top of that to simulate the tight, halo-like glow that is brightest in the center of the tube and darkest toward the border. Drag-select all the precomp layers and duplicate them (Edit > Duplicate) twice. Going from top to bottom, append _Tight, _Medium, and _Wide to the grouped layer names. Glows wait best against a black solid, and so create one (Layer > New > Solid) and place it at the very lesser. Right-click it and select Guide Layer. This ensures you lot'll have a blackness solid for testing purposes that won't be visible in the final comp when you add the brick wall behind it later.

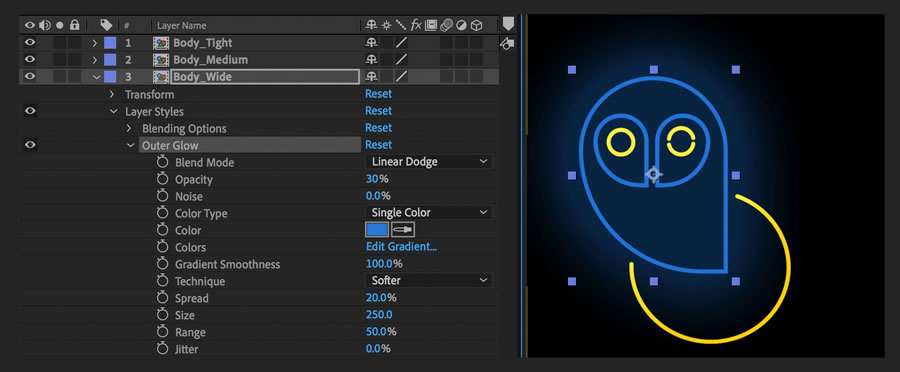
To add together the outer glows, right-click Body_Wide and choose Layer Styles > Outer Glow from the menu. Expand the Outer Glow settings in the Timeline panel and, following our example, change the values for Alloy Mode, Opacity, Colour, Spread, and Size. Select that Outer Glow layer way and copy it to the Clipboard (Edit > Copy). Select the other two Body layers, as well every bit the other 2 Wide layers, and choose Edit > Paste to utilise the changes. Click abroad to deselect all. There are too many copies of the exact same glow, so for Body_Tight, lower the Outer Glow size substantially (try 15) and for Body_Medium, reduce the size past about half (attempt 100). Change the Outer Glow colors for the other Wide layers and then they lucifer their respective line art colors. Now re-create the Outer Glow settings for Body_Tight and Body_Medium and paste them onto the corresponding layers for Eyes and Moon, updating the colors to match.

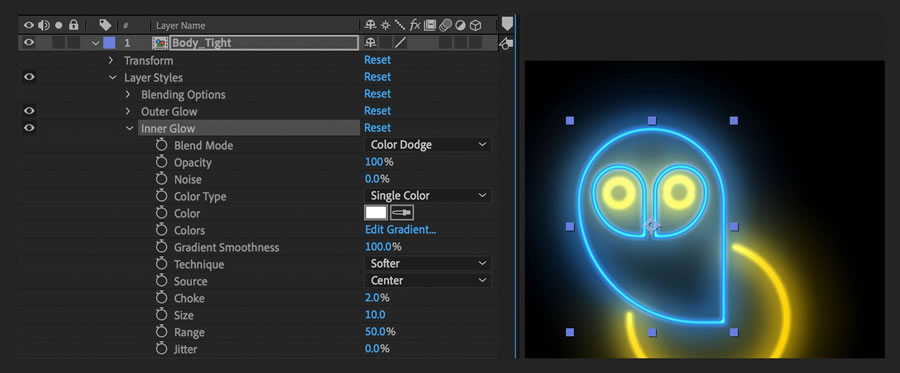
Now add together the inner glows. Right-click Body_Tight and choose Layer Styles > Inner Glow. Expand the Inner Glow settings in the Timeline console and, following our case, alter the values for Blend Mode, Opacity, Color (FFFFFF), Source, Asphyxiate, and Size. Employ that line style to all Tight layers. Information technology looks meliorate if Moon_Tight uses a Blend Style of Linear Contrivance and a lower opacity. Conform any inner or outer glows until you are happy with the results. Preview at Full Resolution to see the glows accurately.

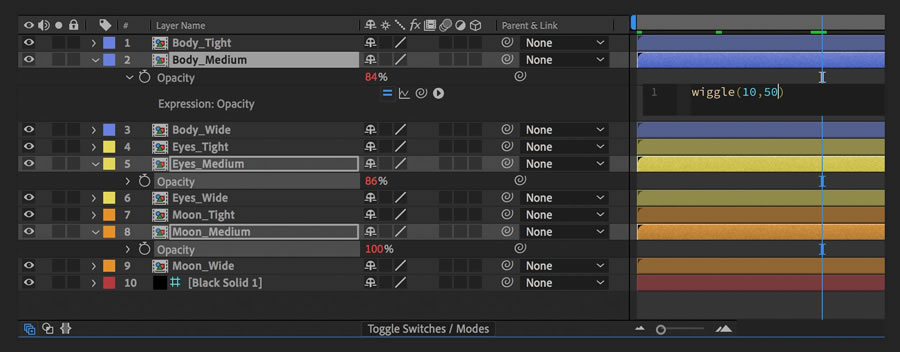
Let'southward make the neon flicker. Pick any Medium layer and brandish the Opacity setting (printing T). Option/Alt-click the Opacity stopwatch. In the Expression field, supplant "transform.opacity" with jerk(fifty,10) and and so click abroad. Copy that Opacity setting to the Clipboard and paste it on the other 2 Medium layers. As you scrub the playhead, see how the crimson Opacity value constantly changes, causing the slight flickering effect.

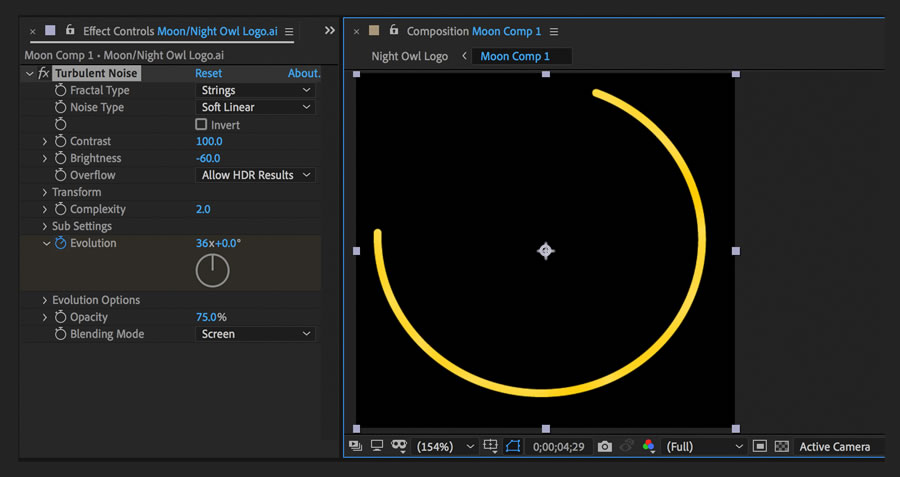
A subtle neon plasma consequence enhances the wait. Open up the Moon precomp and drag the Turbulent Noise effect from the Furnishings & Presets console to the Moon layer. Following our example, change the values for Fractal Type, Brightness, Complication, Opacity, and Blending Mode. Move the playhead to the start of the comp and gear up a keyframe for Evolution. Move to the terminate and set up a keyframe for Evolution at 36 revolutions (and zero degrees). Preview to see the slight aquiver neon plasma outcome added. Deselect the layer, select information technology again, and copy the Turbulent Noise issue to the Clipboard. Open the other precomps, set the playhead at zero, and paste the effect. For the multilayered Eyes precomp, drag-select each layer earlier pasting the effect. The Opacity setting copied over from the yellow may be too much for other colors. Lower the opacity for the blue (effort 15%).

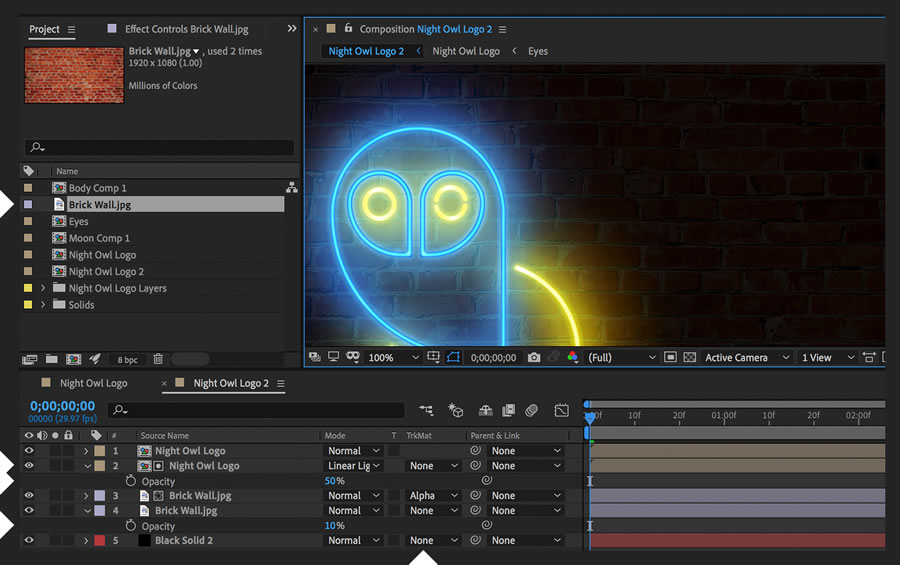
Neon signs wait smashing on a blackness background, merely they often appear confronting a brick wall. To blended your sign in forepart of a wall, right-click your primary logo comp and choose New Composition from Option. Duplicate the layer in the new comp and ready the Blending Mode of the lower i to Linear Light and Opacity to 50%. Create a new black solid layer and place information technology at the bottom of the comp. Import the brick wall image, elevate it just to a higher place the blackness solid, and duplicate information technology. Gear up the upper wall layer's Rails Matte to Alpha Matte and reference the logo layer above information technology. This automatically turns visibility for that logo layer off, so click the eyeball to restore its visibility. The wall is also saturated, so lower the bottom wall layer's opacity accordingly (try x%).

Calculation more than neon elements to your sign is as simple as importing the artwork, adding it to your master logo comp, and applying the glow, flickering, and neon plasma effects. If your new artwork uses thinner lines, reduce the Inner Glow size. If the Outer Glow on your artwork looks apartment, increment the Range setting slightly. This controls the gradient between the core and outer edges of the glow. Finally, give your sign some personality past turning a neon element briefly off or on in its precomp. For case, yous could open the Optics precomp and trim the Right Eye Top layer to a couple dozen frames and then the right eye winks rather than remaining lit. Try to make the moon briefly turn off.
With Adobe Stock, you have access to more than 100 million high-quality, royalty-free images including photos, graphics, videos, and templates to jump-start your creative projects. Endeavor Adobe Stock and become 10 free images.
Source: https://helpx.adobe.com/after-effects/how-to/neon-glow-effect.html
Posted by: pearsonprooroo.blogspot.com

0 Response to "How To Draw Animated Neon Shapes With Back Lit Lighting In After Effect"
Post a Comment